DWC 2.0.0-RC3 - a few changes I have made
-
Ok, so basically, anyone that tried to add the DWC 2.0.0-rc versions to their smartphone home screens, would have noticed that it would basically only be a shortcut to the browser, and loads it in the browser interface - I did not like it; also there is no home screen icon.
To solve this, I did the following:
- Extracted the index.html.gz (using 7-Zip, but any similar zip tool should be able to extract its contents).
- Using the Real Favicon Generator (https://realfavicongenerator.net/), I generated a package of favicons using an image I created for it (I only added the tags for iOS, since that is what I have, but you can add the other tags that are generated for your device; adding the others should not slow it down too much, but it is extra bytes needed during the initial download so I left them).
- Using a text editor, edit the index.html file that came out of it, then added the following html tags right before the header closing tag
</head>:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <meta name="apple-mobile-web-app-title" content="Duet Web Control"> <meta name="application-name" content="Duet Web Control"> <meta name="apple-mobile-web-app-status-bar-style" content="default"> <meta name="apple-mobile-web-app-capable" content="yes">Found some of the tags at https://medium.com/appscope/designing-native-like-progressive-web-apps-for-ios-1b3cdda1d0e8
Obviously, you can change the content attributes to what is applicable to your machine (machine name, and whether the status bar should be black on white - that is the default).
- Next I gzipped all of the files. While uncompressed files work, the gzipped versions (.gz) will load quicker (less bytes to transfer, and decompressing in the browser is so quick, one would not notice it at all).
- Finally I upload the files to the www folder on the card, replacing the original (to be safe, be ready to revert the changes, should you experience undesired effects). You can, if you can correctly prepare a DWC zip file, use the system uploader, otherwise if you have FTP access, upload it there.
- If all changes applied correctly, adding it to your home screen should use the details we provide, and it should open as an app, and not in the browser UI.
-
@jacotheron said in DWC 2.0.0-RC3 - a few changes I have made:
it should open as an app, and not in the browser UI.
What does that mean? It is still Safari under the covers, yes? What does an end-user see or experience differently?
I will be the first to say that I may just be uninformed about an iOS difference, a "saved home screen icon" that links to a web site, vs. what you are doing. Maybe I'll learn something really cool!
-
When you regularly visit DWC in Safari, you will get the browser user interface: the address bar at the top; the next and previous buttons along with the export bookmark and tabs buttons along the bottom.
The
<meta name="apple-mobile-web-app-capable" content="yes">part tells Safari that this web page can be used as standalone interface. When you add it to your home screen, and open it from your home screen, it will appear as a standalone app (completely separate from Safari, in your view of all open apps, it is separate). In this mode, it does not show the address bar or the other browser interface components at all. This basically makes it render in full screen (using all available screen real-estate).For comparison I made 2 screenshots:
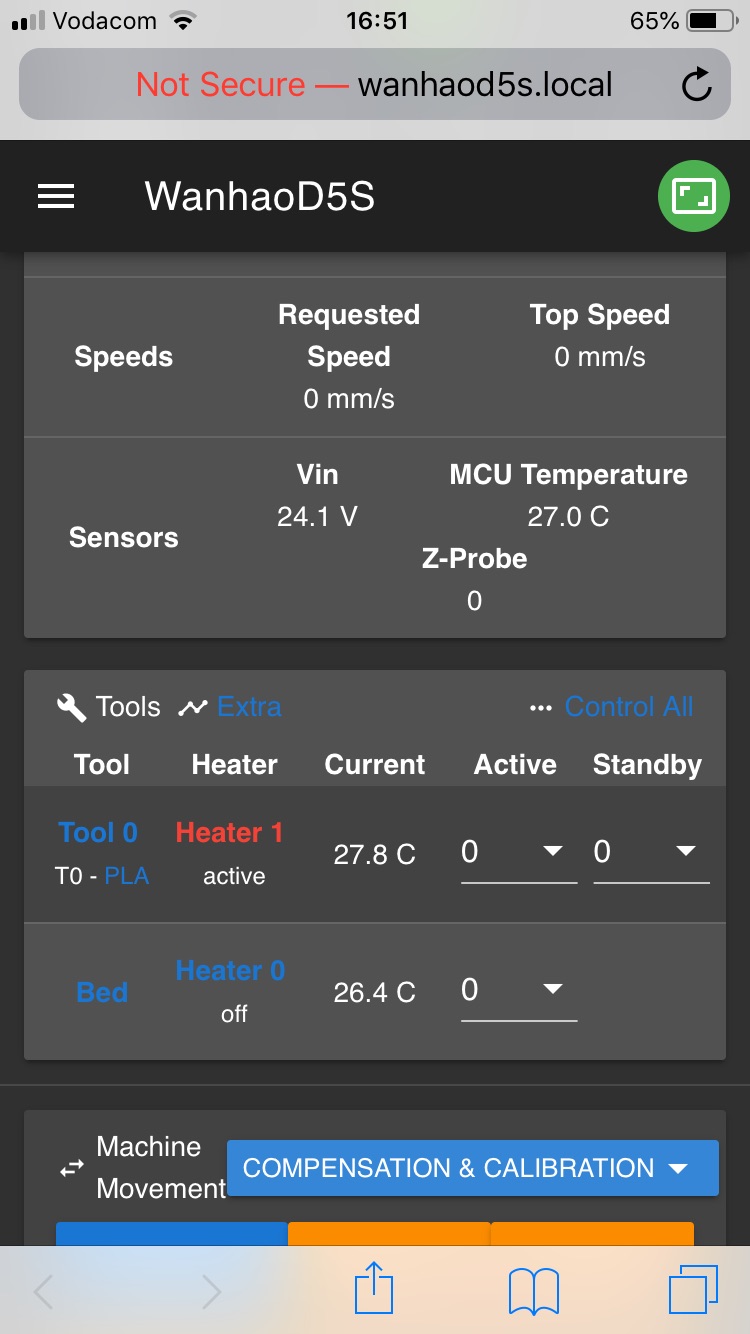
Image 1: Standard render inside of Safari

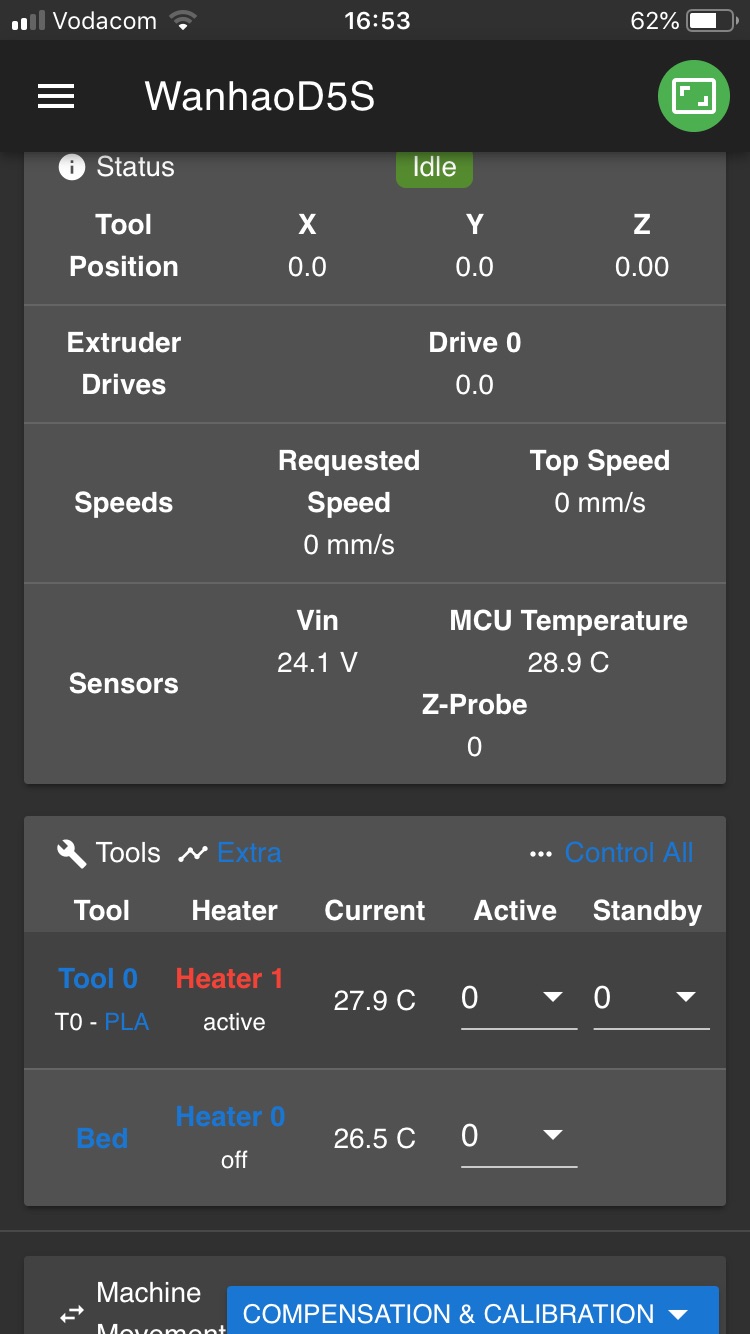
Image 2: Progressive Web App (PWA) render (still by Safari)

While the extra vertical space is not really needed for me, I like that it is not just another tab/window inside of Safari (while I like to keep tabs neatly organized and close them regularly, keeping DWC outside of Safari means I don't have to search for it).
In the 2nd screenshot, the "apple-mobile-web-app-status-bar-style" meta had a content of "translucent-black" in stead of "default" - that is why I scrolled a little bit, to show the top status bar (as it currently renders white background, the white letters are not visible). The images was not edited in any way (taken within 2 minutes of each other).
-
Thank you for the thorough explanation, and I did learn something cool!.
The tab thing makes sense.
The overlays/controls? They go away when I scroll... still, having them gone semi-permanently is quite nice.
Nifty!