[HELP] How to use DueUI without a Duet using chrome
-
@gtj0 ok so I have to make a page for my 7 inch, ok I don't know how but I'll try
-
@gtj0 I searched http://192.168.1.118/reprap.htm and now it displays the dwc... ok
-
@gtj0 I'm tired now it's midnight where I live, have a nice day, thank you!

-
@Dario02 That was my fault. I accidentally included a file in the zip that shouldn't have been there. Since you can get to the DWC now using reprap.htm, you can re-upload the DWC from this zip and http://192.168.1.118/ will work again.
https://github.com/chrishamm/DuetWebControl/releases/download/2.1.7/DuetWebControl-SD.zip
-
@gtj0 I'll try tomorrow and let you know, thanks
-
@gtj0 it works, is there a complete wiki or documentation for dynamic value and other stuff that are not documented on github ?
-
@gtj0 I tried your examples written in the wiki and most of them didn't work
-
@Dario02 Yeah I know. The firmware object model has changed quite a lot over the last few months and I've been waiting for the final release of RRF 3.01 to update the wiki.
Send me the output of the M115 command and give me some examples of ones that don't work and I'll get you the correct variable names.
-
@gtj0 ok thanks, for now I'm using the correct panel types. Could you explain me how can I hide the settings menu for dueui? And is it normal that I must call "header_panel" the first main panel? If for example I call it "home" it doesn't work
-
@Dario02 Do you mean hide the settings button in the lower right corner? You can't but I can add an option in the config file to do that today.
The "header_panel" is the top panel that, in my samples, has the small log window, ATX power button, status button, restart button and emergency stop button. If you don't want a header panel, just don't define it in the config. You own panels should go in...
dueui_content = { "element_configs": [ <your panels here> ] } -
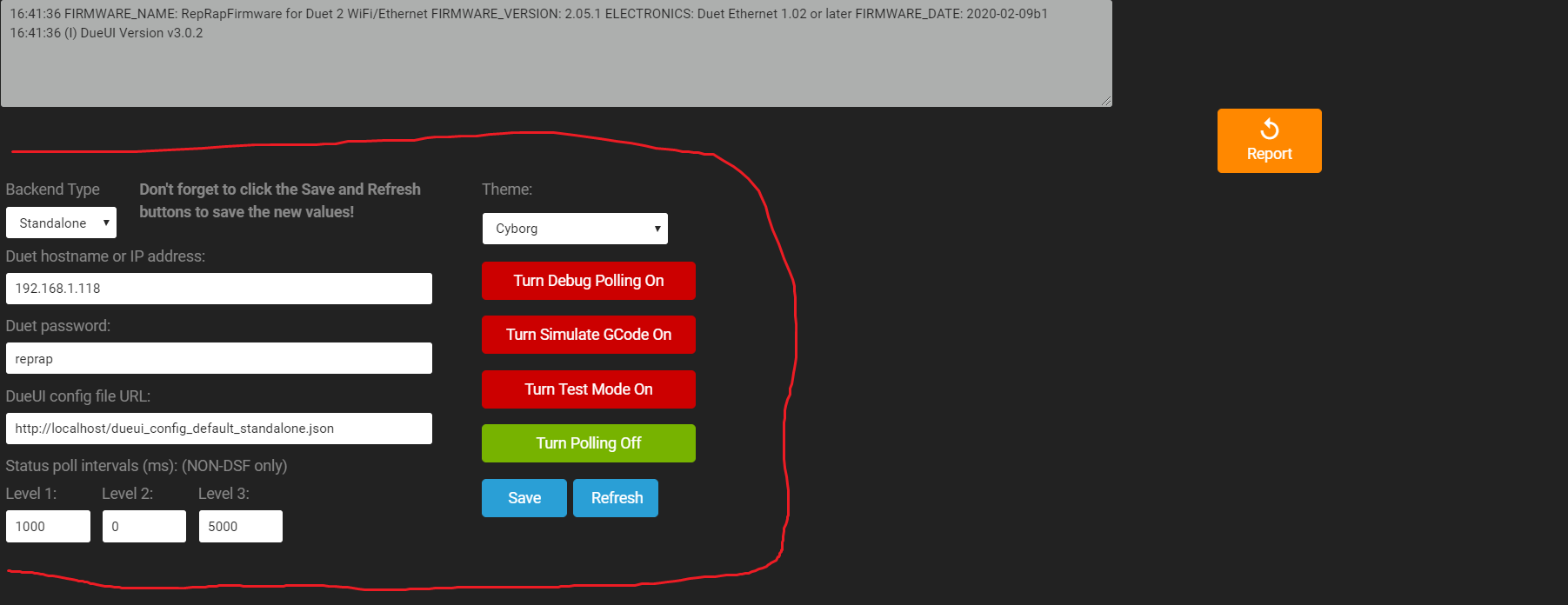
@gtj0 I mean this:

-
@gtj0 I think that currently it's not easy to create a page, also I need to create a responsive one or at least one which fit a 7" inch display (rpi 7" touch display) without scrolling the page. I had to read lot of documentation and it's not clear why I can't create panels with custom names if you already set the type . . .
-
@Dario02 I see what you mean. That will be hidden automatically when the you've defined your first panel. It's showing now because there's nothing else to show.
-
@gtj0 ok and how should I set the panel???
class DueUIConfig { "dueui_content" = { "id": "dueui", "type": "tabbed_panel", "header_panel" : { /* * All attributes of Element apply here */ "type": "panel", /* * A panel may have styling to control how it's children are * laid out. This is an example of using the CSS "flex" layout. * * You don't have to specify any layout at all of course. This * panel's children could use the "position" attribute to explicitly * position themselves. */ "style": { }, /* * If you have a large number of elements to display, you can save some * time by defining defaults for them. For instance, if they were all * buttons of a specific style, you could specify that here. */ "element_defaults": { }, "element_configs": [ { "id": "report", "type": "button", "enabled": true, "style": { "width": "96px", }, "position": { "my": "left top", "at": "right+1024 top+100", "of": "#report" }, "classes": "btn btn-warning", "icon": "replay", "value": "Report", "actions": {"type": "gcode", "gcode": "M122"} }, { /* * All attributes of Element and Widget apply here. */ "id": "console_log", "type": "textarea", "style": { "width": "1024px", "height": "100px" }, /* * You can certainly use styling provide layout instructions but much * of your content will probably require absolute positioning. To achieve * that you can use "position". * * Example: * Assuming you have an element with an id of "some_element" defined previously * in your config and this widget's top left corner should be placed at a * position that's 150 pixels right and 10 pixels down from the right top * corner of "some_element". * * - You can use "right", "left", "center", "top", and "bottom" as anchor keywords. * - The "left/right" anchors must come before the "top/bottom" anchors. * - "center center" would mean the center of the widget. * - There must be NO spaces between the keywords and any operators or offsets. * "right + 10" will not work. * - All coordinates are based on an origin that's at the left top of * whatever you're referencing. * - "of" could be any previously defined element that has an "id" attribute. * - The reference to the "of" widget MUST be preceeded by a "#". */ "position": { "my": "left top", "at": "left top-60", "of": "#console_log" }, /* Don't allow any input from keyboard */ "read_only": true, /* Wrap long lines */ "wrap": "off", /* GCode commands sent are displayed */ "show_gcode_sent": false, /* Replies from GCode commands are displayed */ "show_gcode_replies": true, /* Replies from GCode commands will be prefixed by the command sent */ "show_gcode_in_replies": false, /* Log messages are displayed */ "show_log_messages": true, /* New entries are added to the top of the textarea */ "new_entries_at_top": true } ] } }; "status_map" = {}; } -
@Dario02 What you have defined is the header panel at the top of the screen. You can set its id to anything you like. In the example below, I set it to "my_header_panel". Your "report" and "console_log" widget positions need to be relative to "my header_panel".
To define the main part of the screen, your panels must go in dueui_content.element_configs, not dueui_content.header_panel.element_configs.
Example:
class DueUIConfig { "dueui_content" = { "id": "dueui", "type": "tabbed_panel", "header_panel" : { /* * All attributes of Element apply here */ "type": "panel", "id": "my_header_panel", /* * A panel may have styling to control how it's children are * laid out. This is an example of using the CSS "flex" layout. * * You don't have to specify any layout at all of course. This * panel's children could use the "position" attribute to explicitly * position themselves. */ "style": { }, /* * If you have a large number of elements to display, you can save some * time by defining defaults for them. For instance, if they were all * buttons of a specific style, you could specify that here. */ "element_defaults": { }, /* These are the elements that go in the top header panel */ "element_configs": [ { "id": "report", "type": "button", "enabled": true, "style": { "width": "96px", }, "position": { "my": "left top", "at": "right+1024 top+100", "of": "#my_header_panel" }, "classes": "btn btn-warning", "icon": "replay", "value": "Report", "actions": {"type": "gcode", "gcode": "M122"} }, { /* * All attributes of Element and Widget apply here. */ "id": "console_log", "type": "textarea", "style": { "width": "1024px", "height": "100px" }, /* * You can certainly use styling provide layout instructions but much * of your content will probably require absolute positioning. To achieve * that you can use "position". * * Example: * Assuming you have an element with an id of "some_element" defined previously * in your config and this widget's top left corner should be placed at a * position that's 150 pixels right and 10 pixels down from the right top * corner of "some_element". * * - You can use "right", "left", "center", "top", and "bottom" as anchor keywords. * - The "left/right" anchors must come before the "top/bottom" anchors. * - "center center" would mean the center of the widget. * - There must be NO spaces between the keywords and any operators or offsets. * "right + 10" will not work. * - All coordinates are based on an origin that's at the left top of * whatever you're referencing. * - "of" could be any previously defined element that has an "id" attribute. * - The reference to the "of" widget MUST be preceeded by a "#". */ "position": { "my": "left top", "at": "left top-60", "of": "#my_header_panel" }, /* Don't allow any input from keyboard */ "read_only": true, /* Wrap long lines */ "wrap": "off", /* GCode commands sent are displayed */ "show_gcode_sent": false, /* Replies from GCode commands are displayed */ "show_gcode_replies": true, /* Replies from GCode commands will be prefixed by the command sent */ "show_gcode_in_replies": false, /* Log messages are displayed */ "show_log_messages": true, /* New entries are added to the top of the textarea */ "new_entries_at_top": true } ] }, "element_configs": [ /* All of your main panels get defined here */ ] } }; -
@gtj0 it's still showing the settings for dueui. I would like to make a main panel with movements for example... how?
-
-
@gtj0 i'll check it soon, thank you for the support. I know I'm making lots of questions
-
@gtj0 Hi, I noticed that you must name some variables as the system would expect... for example I can't name the "header_panel" as "main_header_panel" and the first id must be "dueui". I would like to know where I could find the variables names ("header_panel", "menubar" etc... and some predefined IDs..)
-
@Dario02 header_panel and menubar are fixed because that's what the class DueuiTabbedPanel in dueui_panel.js expects them to be. You can't change them and there's no reason to change them. What you put in those variables has
idfields and that's how you refer to them. For instance.../* This has to be "dueui_content" because that's what the code expects. */ dueui_content = { /* * But the value of "id" can be anything you want. * This is how you'd refer to the element using jQuery... #my_top_tabbed_panel */ "id": "my_top_tabbed_panel", "type": "tabbed_panel", /* Same here. This has to be "header_panel" because the code expects it. */ "header_panel": { /* But you can set its id to anything you want and reference it as #<id>. */ "id": "main_header_panel", "type": "panel", }, /* Same again. This has to be "menubar" because the code expects it. */ "menubar": { /* But you can set its id to anything you want and reference it as #<id>. */ "id": "main_dueui_menubar", "type": "panel", "button_defaults": { "style": { "margin-right": "5px" } } }, }