How to control display of plugin
-
Let me start with a disclaimer. I know little of javascript and even less of .vue. This request is for a BFI (brute force and ignorance) solution , nothing eligant, just "good enough".
I'm working on a plugin for DuetLapse3 and intend to display it's UI in an iFrame as part of the plugin.
So far, so good. I have a basic plugin displaying but I want to make it's height larger (about twice), so as to better render the content of the iFrame. I've tried various (code by example) approaches to styling but have come up empty. This is, of course, down to me not knowing what I'm doing

Any help would be very much appreciated.
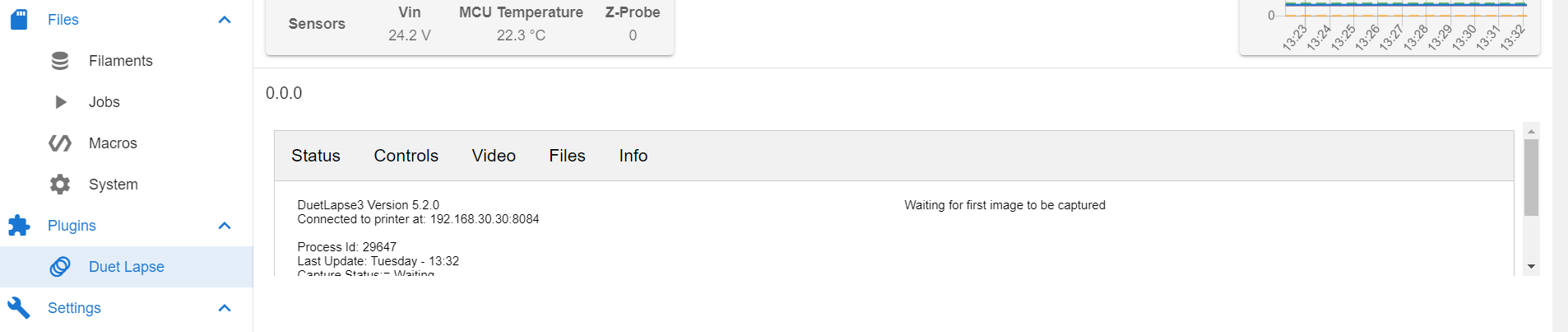
Here is what it looks like now, the bottom part of the iFrame is cut-off


Here is the relevent section of the vue file with what I have so far
<style scoped> .mydiv{ background-color: #000; color: #fff; border-radius: 8px; display: flex; } .iframe-container { position: relative; overflow: auto; background-color: transparent; } .iframe-container iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; border: 0; } </style> <template> <div class="mydiv"> <p>{{version}}<br> <div class="iframe_container"> <iframe :src= "url" width="100%" height="100%" frameborder="0"> <span>Your browser does not support iFrames</span> </iframe> </div> </div> </template> -
@stuartofmt Because of how the flow works on the pages you'll most likely need to set a fixed height on your .myDiv style otherwise I believe it will simply fill the available space and you end up with the overflow in your container. You could also try to remove the overflow:auto on the .iframe-container and see if that helps.
On the G-Code Viewer I deal with this on window resize events to fill the available space or to force a set height if the height is less than so many pixels.
-
@Sindarius said in How to control display of plugin:
likely need to set a fixed height on your .myDiv style ... You could also try to remove the overflow:auto on the .iframe-container and see if that helps.
Thanks for the guidance, I tried setting an absolute height in the .myDiv style but that did not seem to have any affect (with or without overflow:auto). I do not need anything other than the iFrame - so I simplified it and forced the height (in px) in the actual iFrame. This works well enough

<style scoped> .iframe-container { position: relative; background-color: transparent; } .iframe-container iframe { position: absolute; top: 0; left: 0; } </style> <template> <div class="iframe_container"> <iframe :src= "myurl" width="100%" height="800px" frameborder="0"> <span>Your browser does not support iFrames</span> </iframe> </div> </template> -
@stuartofmt glad you got it going. Solving layout/flow issues in pages is always a challenge.

-
If it helps here is a simplified version of how I get the available screen space:
computed: { showBottomNavigation(): boolean { return this.$vuetify.breakpoint.mobile && !this.$vuetify.breakpoint.xsOnly && this.$store.state.settings.bottomNavigation; }, }, methods: { getAvailScreenHeight(){ let tmpHeight = window.innerHeight - 90; if(window.document.getElementById("global-container")){ tmpHeight = tmpHeight - window.document.getElementById("global-container")!.offsetHeight; } if(this.showBottomNavigation) { tmpHeight = tmpHeight - 56; } return tmpHeight; } }It gets the remaining screen height available, taking into account the height of the DWC top section, and if the tablet menu is shown at the bottom.
-
@MintyTrebor said in How to control display of plugin:
It gets the remaining screen height available, taking into account the height of the DWC top section, and if the tablet menu is shown at the bottom.
Many thanks for the assist. Its all workinhg now.
I had to remove the
!from heretmpHeight = tmpHeight - window.document.getElementById("global-container")!.offsetHeight;but even more strangely I had to remove the
: booleanfrom hereshowBottomNavigation(): boolean {It gave a syntax error on build? -
@stuartofmt It's because its in Typescript format and for DWC 3.5 - I probably should of mentioned that, I think I just assumed you were working in 3.5.
-
 undefined stuartofmt marked this topic as a question
undefined stuartofmt marked this topic as a question
-
 undefined stuartofmt has marked this topic as solved
undefined stuartofmt has marked this topic as solved