[HELP] How to use DueUI without a Duet using chrome
-
Hi, I would like to create a good looking GUI. I don't own a duet for now so I have created a Apache webserver on localhost and then I tried to connect and it works. Then I tried this:
Duet hostname or IP address: http://localhost/
DueUI config file URL:
D:\Apache24\htdocs\dueui_config_default_standalone.jsonBut I don't see any UI showing up....
-
@Dario02 I just realized that DueUI won't start at all if it can't find a Duet to connect to. Give me until tomorrow and I'll fix that so you can run it in test mode without a Duet. Sorry about that!
Additional Info:
The config file URL must also be via the webserver so something like http://localhost/dueui_config_default_standalone.json
This is because browsers no longer allow applications to load files directly from the local filesystem.
Your filesystem layout should look something like this...
D:\Apache24\htdocs\ | - css/ | - fonts/ | - js/ | - dueui.html | - dueui_config_default_standalone.json Then to access DueUI, the URL would be http://localhost/dueui.html
and the config URL would be http://localhost/dueui_config_default_standalone.jsonIf you use the Chrome debugger
<ctrl>-<shift>-iyou'll get more information if something goes wrong. -
@gtj0 Oh here we go! Don't worry, happy to have helped you discover this ahah.
-
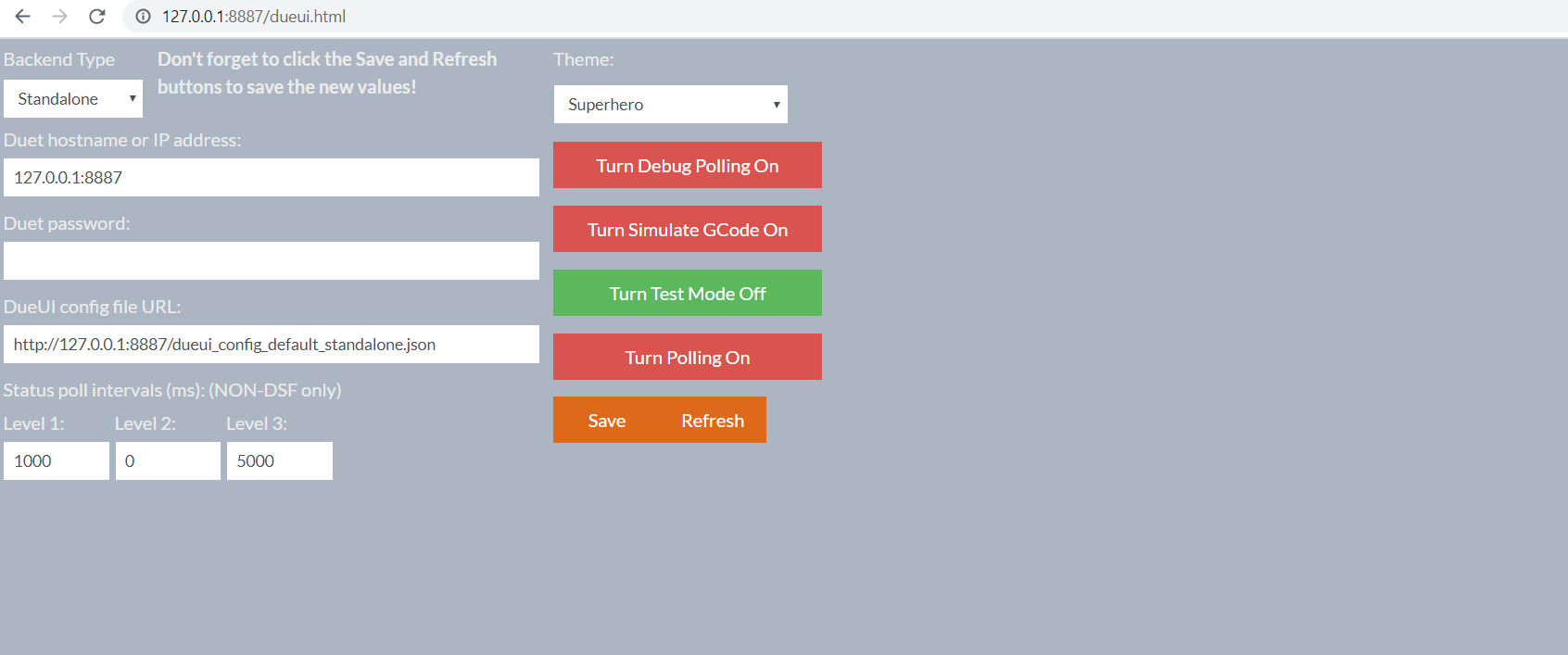
@Dario02 I just pushed up a new release that has a "Test Mode" button under Settings. When it's turned on, you don't need a Duet to get the GUI to display.
You may have to clear cookies/data for "localhost" to get the Settings page to show up again.
-
For testing purpose, what should be written in the url for a config file in my computer?
I didn't have any apache server
-
@gtj0 Ok I'll let you know soon
-
@gtj0 Could you make a tutorial to configure a server for test mode? I'm trying to get it done but I don't know the files I have to put in my localhost server document folder
-
This post is deleted! -
@tech-raton said in [HELP] How to use DueUI without a Duet using chrome:
For testing purpose, what should be written in the url for a config file in my computer?
I didn't have any apache server
Unfortunately, browsers no longer applications to access files on a local computer but there are extensions you can add to your browser that can turn it into a mini http server. The one I use most often when I need a quick web server is ...
https://chrome.google.com/webstore/detail/web-server-for-chrome/ofhbbkphhbklhfoeikjpcbhemlocgigb?utm_source=chrome-app-launcher-info-dialogThat's for Chrome-based browsers only of course.
Here's a more generic way to set up a test server...
https://developer.mozilla.org/en-US/docs/Learn/Common_questions/set_up_a_local_testing_server -
@Dario02 said in [HELP] How to use DueUI without a Duet using chrome:
@gtj0 Could you make a tutorial to configure a server for test mode? I'm trying to get it done but I don't know the files I have to put in my localhost server document folder
That's a good idea. I'll add that to the wiki. For now see my reply above.
-
what now?
ctrl+shift+i:dueui.html:1 Uncaught SyntaxError: Unexpected identifier
at DOMEval (dueui-vendor-bundle.js:124)
at Function.globalEval (dueui-vendor-bundle.js:358)
at text script (dueui-vendor-bundle.js:9877)
at ajaxConvert (dueui-vendor-bundle.js:9013)
at done (dueui-vendor-bundle.js:9483)
at XMLHttpRequest.<anonymous> (dueui-vendor-bundle.js:9785) -
I don't know how but now it works xD.
I have activated all the buttons ahahha and it crashes. Then I started again the server and now it works, finally I can see the simulator
-
is there a way to set an image for a logo and icons to buttons?
-
@Dario02 said in [HELP] How to use DueUI without a Duet using chrome:
is there a way to set an image for a logo and icons to buttons?
Sure!
You can place an image anywhere using the "image" widget.
You can also place arbitrary HTML anywhere with the "html" widget.For buttons, you can add an icon from the set available from Google Material Icons using the "icon" attribute.
You can also place your own html in the "value" attribute like so:
{ "id": "restart", "type": "button", "enabled": true, "style": { "width": "96px", }, "classes": "btn btn-warning", "value": "Restart <img src='my_restart_icon.png'/>", "actions": {"type": "gcode", "gcode": "M999"} } -
@gtj0 what about custom icons? For example I made some images that I would like to use for buttons, any example? If you tell me that you will make a tutorial for everything on wiki I can wait that you finish
-
@Dario02 said in [HELP] How to use DueUI without a Duet using chrome:
@gtj0 what about custom icons? For example I made some images that I would like to use for buttons, any example? If you tell me that you will make a tutorial for everything on wiki I can wait that you finish
Just put them in the same directory as the top level html file and you can use the button example above.
"value": "<img src='/my_icon.png'/>"
Now the button will display the icon instead of text. -
@gtj0 ok thank you, another question is how can I manage containers? For example to create a barmenu etc. I suggest you to write all this stuff in the wiki

-
@gtj0 Just put them in the same directory as the top level html file and you can use the button example above. "value": "<img src='/my_icon.png'/>" doesn't work, maybe I didn't understand correctly, an example for '/my_icon.png' please -
ok i had to resize the image... is there a way like on css to self crop the image specifying the size in pixel or in percentage?
Another problem is that by setting an image as value this is not centered and remains some colored margin.... -
@Dario02 You have complete control over the styling with the "style" attribute. Almost anything you can do in CSS you can do with "style". See the example in https://github.com/gtjoseph/DueUI/wiki/Element