[HELP] How to use DueUI without a Duet using chrome
-
@gtj0 Could you make a tutorial to configure a server for test mode? I'm trying to get it done but I don't know the files I have to put in my localhost server document folder
-
This post is deleted! -
@tech-raton said in [HELP] How to use DueUI without a Duet using chrome:
For testing purpose, what should be written in the url for a config file in my computer?
I didn't have any apache server
Unfortunately, browsers no longer applications to access files on a local computer but there are extensions you can add to your browser that can turn it into a mini http server. The one I use most often when I need a quick web server is ...
https://chrome.google.com/webstore/detail/web-server-for-chrome/ofhbbkphhbklhfoeikjpcbhemlocgigb?utm_source=chrome-app-launcher-info-dialogThat's for Chrome-based browsers only of course.
Here's a more generic way to set up a test server...
https://developer.mozilla.org/en-US/docs/Learn/Common_questions/set_up_a_local_testing_server -
@Dario02 said in [HELP] How to use DueUI without a Duet using chrome:
@gtj0 Could you make a tutorial to configure a server for test mode? I'm trying to get it done but I don't know the files I have to put in my localhost server document folder
That's a good idea. I'll add that to the wiki. For now see my reply above.
-
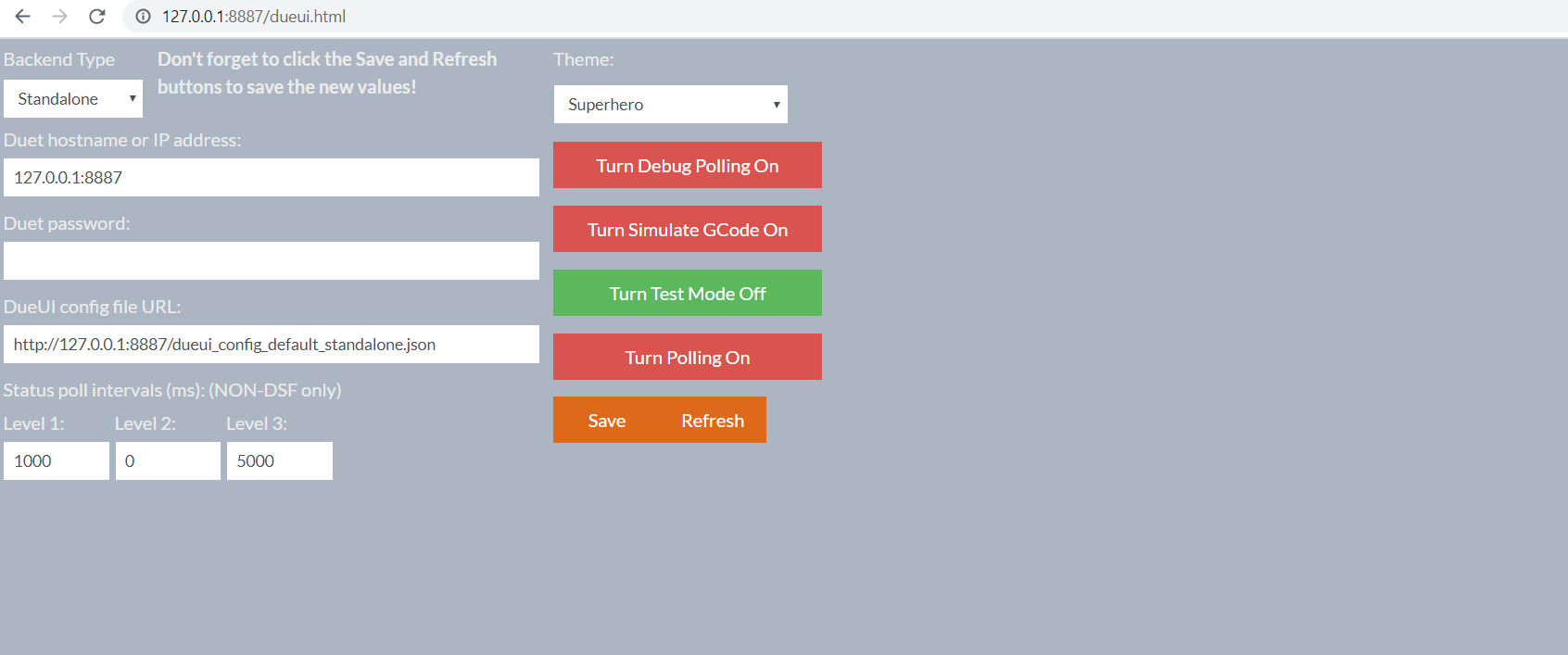
what now?
ctrl+shift+i:dueui.html:1 Uncaught SyntaxError: Unexpected identifier
at DOMEval (dueui-vendor-bundle.js:124)
at Function.globalEval (dueui-vendor-bundle.js:358)
at text script (dueui-vendor-bundle.js:9877)
at ajaxConvert (dueui-vendor-bundle.js:9013)
at done (dueui-vendor-bundle.js:9483)
at XMLHttpRequest.<anonymous> (dueui-vendor-bundle.js:9785) -
I don't know how but now it works xD.
I have activated all the buttons ahahha and it crashes. Then I started again the server and now it works, finally I can see the simulator
-
is there a way to set an image for a logo and icons to buttons?
-
@Dario02 said in [HELP] How to use DueUI without a Duet using chrome:
is there a way to set an image for a logo and icons to buttons?
Sure!
You can place an image anywhere using the "image" widget.
You can also place arbitrary HTML anywhere with the "html" widget.For buttons, you can add an icon from the set available from Google Material Icons using the "icon" attribute.
You can also place your own html in the "value" attribute like so:
{ "id": "restart", "type": "button", "enabled": true, "style": { "width": "96px", }, "classes": "btn btn-warning", "value": "Restart <img src='my_restart_icon.png'/>", "actions": {"type": "gcode", "gcode": "M999"} } -
@gtj0 what about custom icons? For example I made some images that I would like to use for buttons, any example? If you tell me that you will make a tutorial for everything on wiki I can wait that you finish
-
@Dario02 said in [HELP] How to use DueUI without a Duet using chrome:
@gtj0 what about custom icons? For example I made some images that I would like to use for buttons, any example? If you tell me that you will make a tutorial for everything on wiki I can wait that you finish
Just put them in the same directory as the top level html file and you can use the button example above.
"value": "<img src='/my_icon.png'/>"
Now the button will display the icon instead of text. -
@gtj0 ok thank you, another question is how can I manage containers? For example to create a barmenu etc. I suggest you to write all this stuff in the wiki

-
@gtj0 Just put them in the same directory as the top level html file and you can use the button example above. "value": "<img src='/my_icon.png'/>" doesn't work, maybe I didn't understand correctly, an example for '/my_icon.png' please -
ok i had to resize the image... is there a way like on css to self crop the image specifying the size in pixel or in percentage?
Another problem is that by setting an image as value this is not centered and remains some colored margin.... -
@Dario02 You have complete control over the styling with the "style" attribute. Almost anything you can do in CSS you can do with "style". See the example in https://github.com/gtjoseph/DueUI/wiki/Element
-
@gtj0 ok I'll check thank you, please could you check why If I put an image to a button the image is not centered and doesn't cover the whole button even if I resize it in photoshop?
-
@Dario02 At the time the screen is painted, the browser might not know what the size of the image is.
Let's say your image is 128x128 but you want it to display as 32x32 in a button that's 8 pixels bigger (40x40):
{ "id": "my_button", "type": "button", // Set the size of the image "value": "<img src='my_icon.png' width='32' height='32'/>", // Set the size of the button "style": { "width": "40px", "height": "40px", "padding": "8px", }, },You'll have to play with the style (CSS) to get it to display the way you want.
-
Thank you very much,
I'm on tracks.
I'm modifying your file.
I was looking for a way to modify the layout of dwc but your way is easier.
Thank you again. -
@gtj0 how to fix this errore?
Could not retrieve config from http://192.168.1.118/rr_download?name=/sys/dueui_config.json -
@Dario02 said in [HELP] How to use DueUI without a Duet using chrome:
@gtj0 how to fix this errore?
Could not retrieve config from http://192.168.1.118/rr_download?name=/sys/dueui_config.jsonDoes the file actually exist in the /sys/ directory on the Duet?
If not, you need to either place the file there, or change the "DueUI config file URL" in Settings to point to the correct config file. -
@gtj0 the file is in the sys folder, how can I see the exact url????