Customizing colours?
-
Does anyone know how I can customize colors for the dark theme?
-
If you're handy you can poke around the source: https://github.com/Duet3D/DuetWebControl
-
yes, i was looking around, i cant find a single location where the theme colors are stored.
Jason
-
A question for @chrishamm
-
maybe this helps while you wait https://github.com/Duet3D/DuetWebControl/search?q=darkTheme
(if there is a single location to edit i couldn't find it either)
-
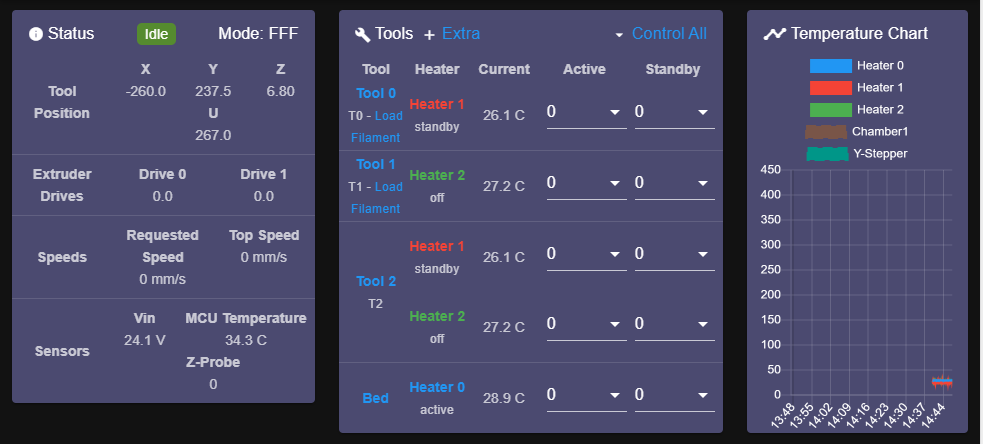
An easy way to edit the current colour pallette would be very welcome, as the current garish choice seems to have been chosen by a myopic 5 year old
-
Perhaps https://github.com/Duet3D/DuetWebControl/blob/21187e4dbfdf7d14c56700d370d1dc5438f220c5/src/App.vue
some color definitions in there
Edit: Yep, some, but probably not all color definitions, are there:

-
Third-party themes are not supported yet but it looks like Vuetify (the UI framework used by DWC) has added it to some recent version - see https://vuetifyjs.com/en/features/theme/#api
So if there is a reasonable demand for this (and if users are willing to provide third-party themes), I'll consider adding support for this to a future DWC version.