How to get thumbnails on Paneldue ?
-
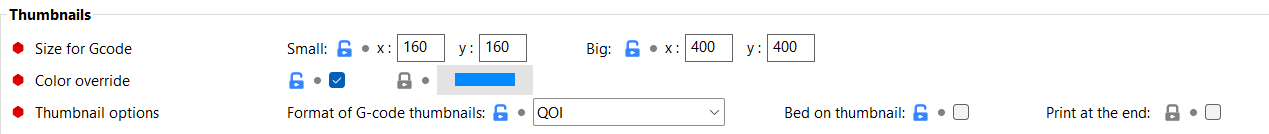
@buckker you can set up PrusaSlicer to embed more than one thumbnail, for example 400x400 for DWC and 160x160 for PanelDue.
PanelDue doesn't display the thumbnail on the Status screen due to lack of space. If we were to add the thumbnail, what layout would you suggest, and which information and controls should we remove to make space?
-
@dc42 Thanks for your reply. I think the data that is actually shown on the Panel Due Screen definitely makes sense. I would only remove the actual XYZ coordinates. Maybe it's possible to move the Pause and Baby Step button below the Speed and Fan button to have more space on the right side of the screen. You mentioned that on the status screen is not enough space. For what is the space used in the right upper corner (where I placed the yellow thumbnail dummy)?
Many thanks in advance.
Michael
-
@buckker said in How to get thumbnails on Paneldue ?:
For what is the space used in the right upper corner
For machines with multiple tools/heaters they show up there.
-
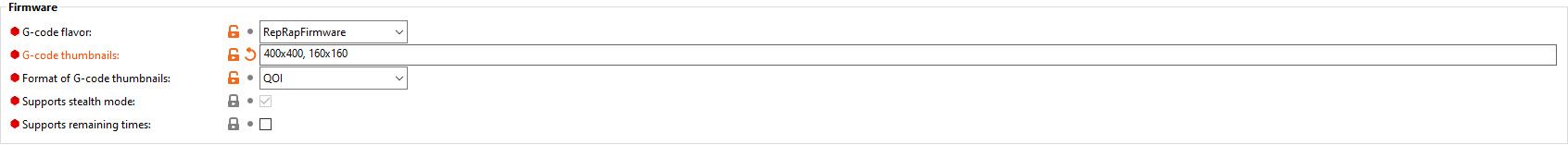
In PrusaSlicer on the Printer Settings tab>Firmware>G-code thumbnails
enter 400x400, 160x160
In the format box select QOI
If you enter it the other way around (160x160, 400x400) it doesn't work. Another forum member discovered this and unfortunately I can't remember who to give them credit.
-
If anyone has an example of where declaring the 160x160 thumbnail first doesn't work but declaring the 400x400 thumbnail first does, with the latest PanelDue 3.5 release candidate, please submit the files so that I can investigate this.
-
@dc42 said in How to get thumbnails on Paneldue ?:
If anyone has an example of where declaring the 160x160 thumbnail first doesn't work but declaring the 400x400 thumbnail first does, with the latest PanelDue 3.5 release candidate, please submit the files so that I can investigate this.
I use superslicer mostly, so it just has "small" and "big" ooptions

If I use 160x160 in small and 400 x 400 in big, then the thumbnail loads in DWC but not in PanelDue
If I set small to 400 x 400 and big to 160 x 160 it loads in both.
However it takes 4-6 seconds to render the image on the paneldue.
I wonder if it's simply that the PD is taking a long time to read the larger image instead of skipping it?Duet 2 WiFi 2WiFi 3.5.0-beta.3
Duet Web Control DWC 3.5.0-beta.3
PanelDue firmware 3.5.0 rc4 -
@dc42 I tested 3 different configurations. In DWC all configurations work, than means the thumbnails are shown as it should be. On the Panel Due 7i only the 160x160 work. Both other g-code files doesn't show any thumbnail on the Panel Due.
Endstopper V4 v3_160x160.gcodeEndstopper V4 v3_160x160, 400x400.gcode
Endstopper V4 v3_400x400, 160x160.gcode
That's my configuration from the Prusa (400x400, 160x160):

Regarding the thumbnail on the status page. Does it make sense to add a second "status page" with less print information in order to have more space for the thumbnail? Why do I prefer to have a thumbnail on the status screen? In our company we are a team of 3 people who work on the 3d printers. Sometimes it's not 100% clear what's on the machine when you only see the filename. We noticed that the thumbnails helps a lot in the DWC. We can see quickly which parts and how much of them are placed on the build plate. If we can get those information visually on the Panel Due it would help us to be up to date more easily.
Many thanks in advance
Michael
-
Hi buckker,
On my PanelDue 7i running 3.4.1with 3.5.0 beta.3 on the Duet2Wifi only Endstopper V4 v3_160x160, 400x400 doesn't show. It also seems to lock up the display for a few seconds. The other two display the image.
I tried a few different sizes and 240x240 seems to be the upper size limit for the PanelDue.
I am using PrusaSlicer 2.6.6 alpha.
-
@buckker thanks for those files. In RRF 3.5beta3 the file containing 400x400 followed by 160x160 also works on PanelDue. The file containing 160x160 followed by 400x400 doesn't because of a problem in PanelDue. Github isn't working right now but we'll raise an issue for this when it is.
-
@dc42 Thanks' a lot for adding this issue to Github
-
 undefined mfs12 marked this topic as a question
undefined mfs12 marked this topic as a question
-
 undefined mfs12 has marked this topic as solved
undefined mfs12 has marked this topic as solved