Custom image on PanelDue main pages
-
@nil-orbach the code to display the splash screen used to call DrawCompressedBitmap before I added DrawCompressedBitmap BottomToTop, so that function certainly used to work.
The format is very simple:
- 1 word (16 bits) repeat count minus one (so 0 means that the following pixel is displayed just once, 1 means it is displayed twice etc.)
- 1 word (16 bits) pixel colours in 565 format (e.g. 5 bits red, 6 bits green, 5 bits blue)
- Repeated as necessary
-
@dc42 Hello, thanks for your help. I really appreciate it!
After reading your post, I generated a binary file from my 24-bit bmp image with the bmp2c tool. Then, I opened the binary file with a binary editor (Hex Neo Editor) and I displayed all the data as hex words (16 bits). Finally, I copied these words into my
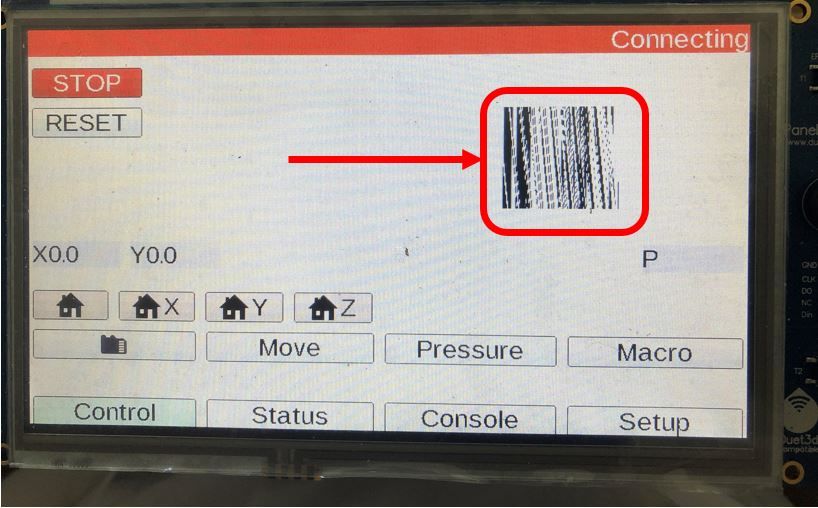
uint16_tarray and called this array with theStaticImageField()function. As you said, I get the format you described: width, height, and then repeat byte followed by a pixel byte. But I still get something wrong: a white square with black lines (like a bar code - definitely not my image!).Did I make something wrong during the process?
And by the way, thanks for the hard work you put into the Duet project!

-
@Nil-Orbach use the splash screen for initial testing. Then try to create your image.
-
@mfs12 I can successfully change the splash screen with the bmp2C tool. Here are some photos to illustrate my problem:
First, the splash screen (this one is just a random image for the example) :
And now, the same image displayed with the StaticImageField() function, after following the procedure described in my previous message:

(The screen may look unfamiliar, as I have already customized and removed some buttons )
)So, I think my array is good, but I may miss something when calling the StaticImageField()...
Here is how I call this function:
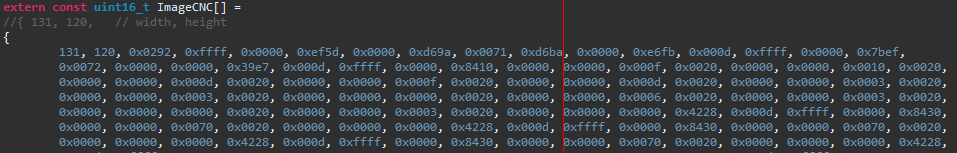
mgr.AddField(new StaticImageField(row3, DISPLAY_X - 270, 120, 131, ImageCNC)); //height = 120, width = 131And my ImageCNC array is:
extern const uint16_t ImageCNC[] = { 131, 120, 0x0292, 0xffff, 0x0000, 0xef5d, 0x0000, 0xd69a, 0x0071, 0xd6ba, 0x0000, 0xe6fb, 0x000d, 0xffff, 0x0000, 0x7bef, 0x0072, 0x0000, 0x0000, 0x39e7, etc. } -
@Nil-Orbach sorry, my ressources are limited i can't assist you on that. But hope you will succeed.
It really looks like the mapping is not yet correct. Does the image fit the dimensions you want to draw? I would expect they need to be accurate.
-
@mfs12 I keep looking for what may be wrong. I hope I succeed too so that it will help those who could face the same problem in the future

The image dimensions are good. Here is the same image displayed as a button, with the
AddIconButton()function and anuint8_tarray of my image generated with the bmp2c tool thanks to your first message:

The button is large, but the image dimensions are the same than those displayed with theStaticImageField()function.Anyway, thanks for your help, that was very kind!

-
@Nil-Orbach can we close this topic as solved?
-
@mfs12 Hi, actually it was not really solved, but as nobody seems to know the answer, I guess you can close it

-
@Nil-Orbach check the drawing function of the button. Finally it should be the same as for images.
-
@mfs12 these functions are not exactly the same. The button function calls
drawBitmap4()which then callsLCD_Write_Repeated_DATA16()whereas image function callsdrawCompressedBitmap()which then callsLCD_Write_DATA16(). These functions may look similar, but I do not think I will explore that further. I will let my image as a button, it is not that bad! -
@Nil-Orbach so this seems to be your problem then. Your image does not have the right format.
And which function does the splash screen use?
-
@mfs12 According to what dc42 said, my image has the right format. dc42 said:
"The format is very simple:-
word (16 bits) repeat count minus one (so 0 means that the following pixel is displayed just once, 1 means it is displayed twice etc.)
-
word (16 bits) pixel colours in 565 format (e.g. 5 bits red, 6 bits green, 5 bits blue)
-
Repeated as necessary"
This is exactly what I got after using the
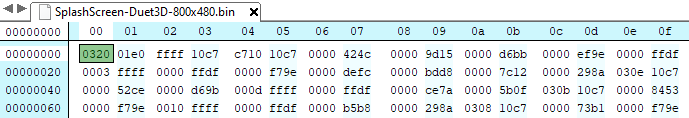
bmp2c -binarycommand, and after opening this binary file with a binary editor and copying theuint16_thex code into my code so that theStaticImageField()method can display it by callingdrawCompressedBitmap().Here is the splash screen format:

And here is my image format in the code:

They are the same!Concerning the splash screen, it is called with
drawCompressedBitmapBottomToTop(0, 0, DISPLAY_X, DISPLAY_Y, _esplash + 2). -
-
Moved to developer's forum.