NEW Duet3D documentation site - now official!
-
Here's some feedback I've been asked to forward by someone who doesn't frequent the forum:
- The site doesn't work very well on mobile currently: The hamburger menu icon doesn't show on mobile for until you scroll down and then clicking it the animation hitches then it is loaded already scrolled down and also messes up the page width as well.
So mobile CSS might need some looking at.
- Even though the GCodes are now on one page again, there is no easily accessible index of GCodes. It's also not really possible to browse an index of GCodes on mobile (and even on a normal laptop, the "page content" sidebar barely shows usable information). An easily accessible readable index of GCodes -- grouped by category as a bonus -- would be very welcome.
For the mobile display issue:
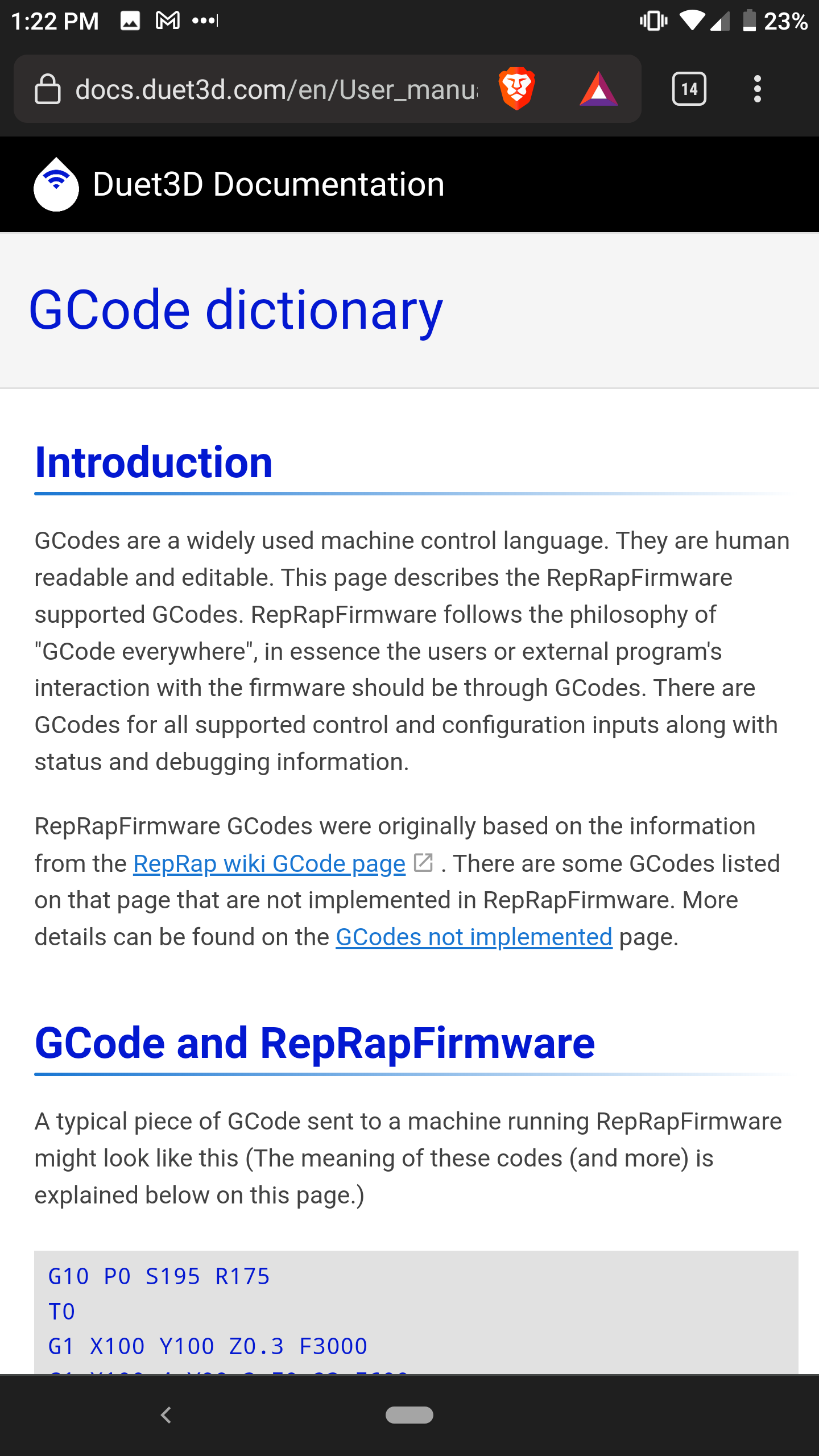
1st image, search isn't showing, hamburger menu isn't showing
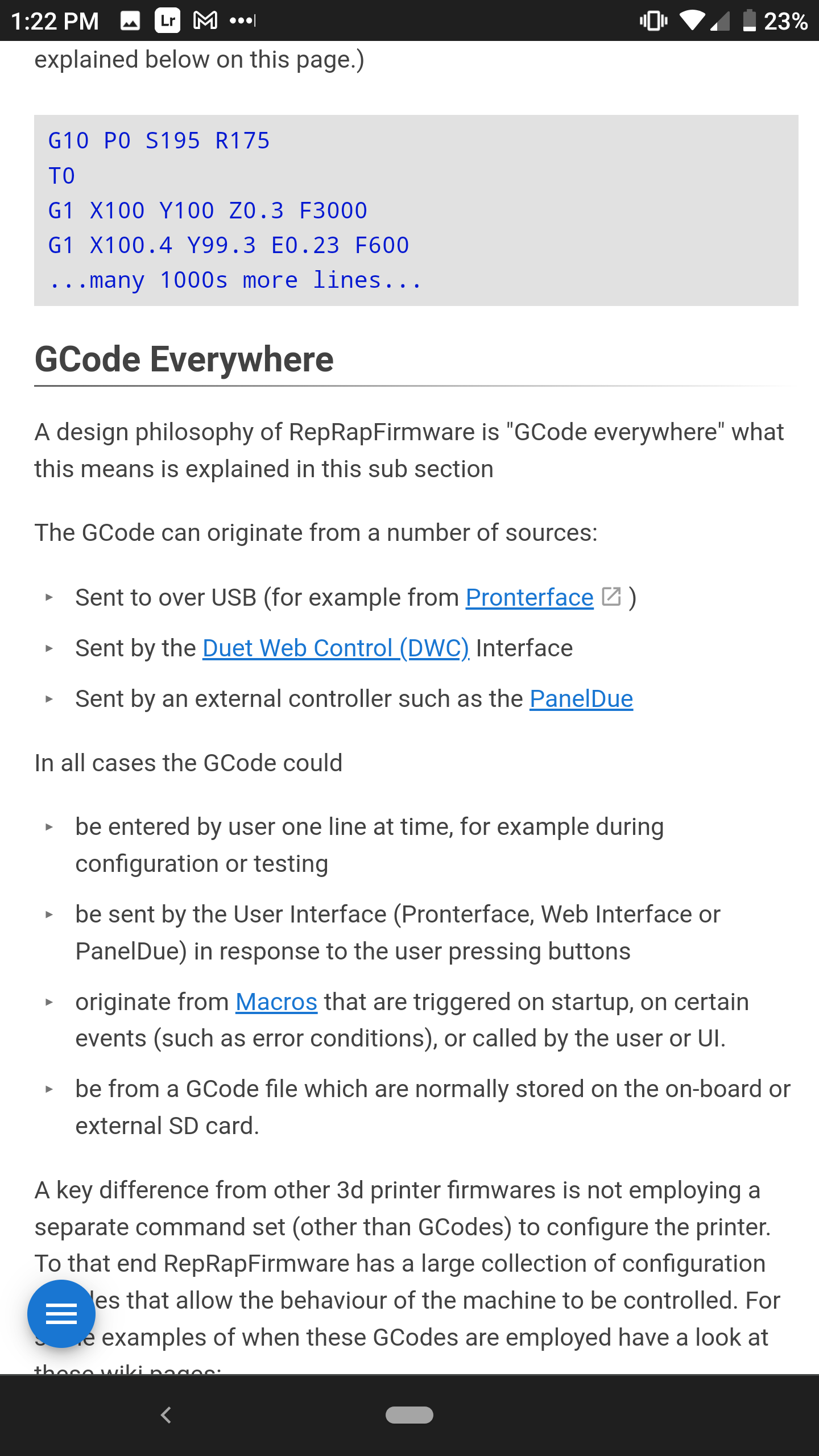
2nd image, hamburger menu shows
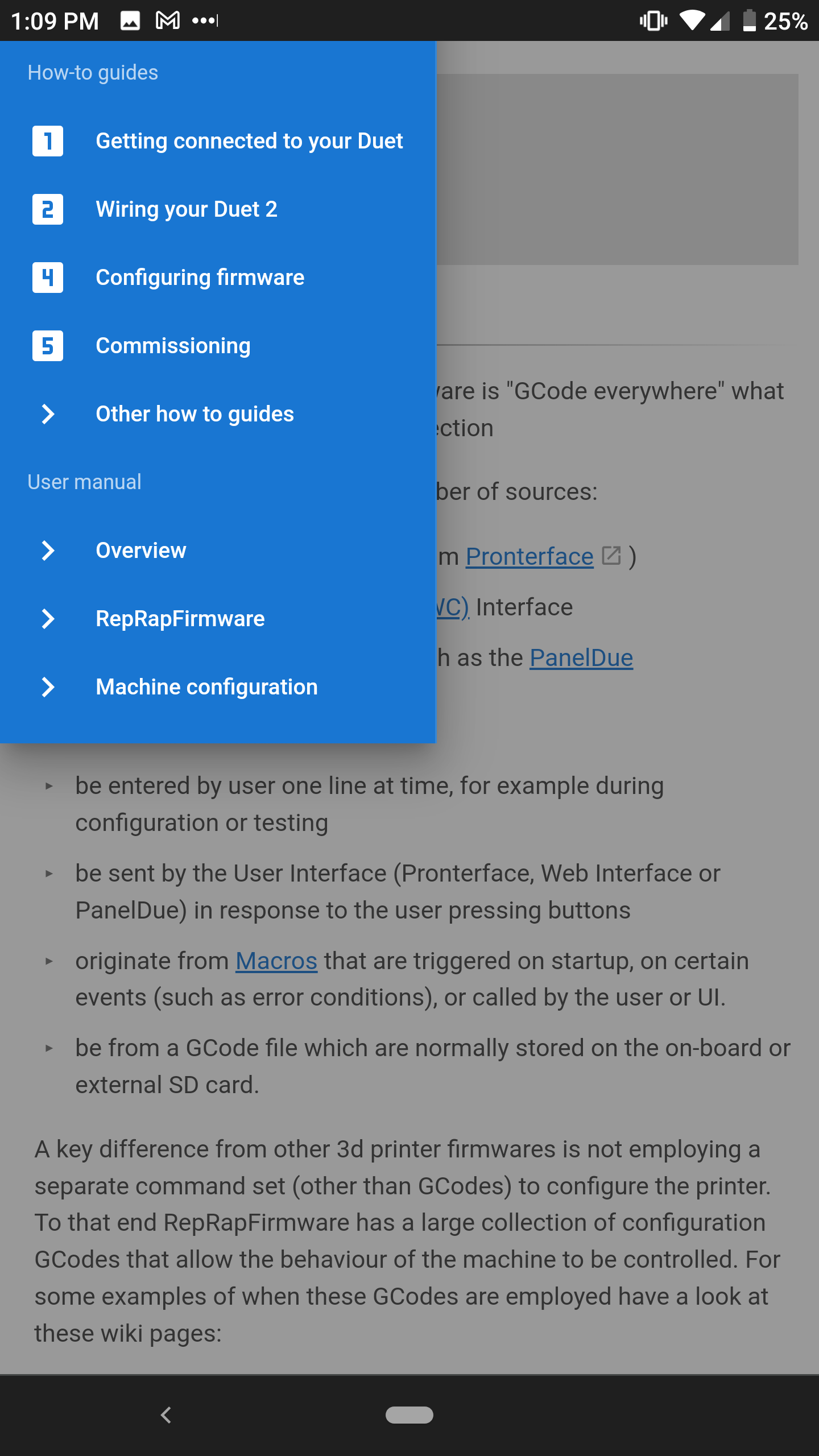
3rd image, pressing on hamburger menu shows the menu as scrolled before
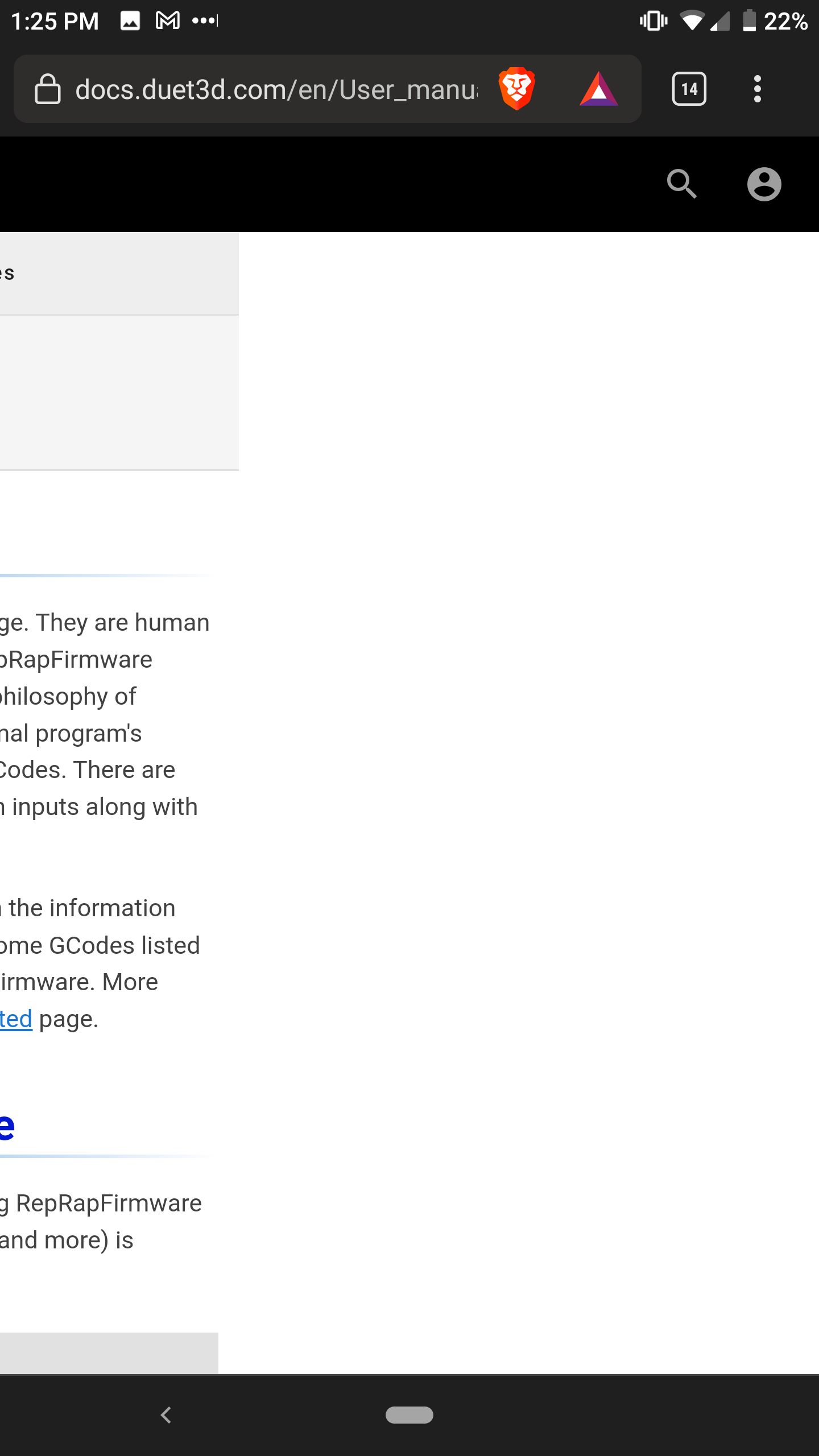
4th image, search isn't showing properlyAnd you can see that the main content width is jumping around when you try to use the menu or search.




EDIT: The issue with the hamburger menu and the search bar seems to be only for the long GCodes reference page.
-
And I just stumbled upon https://docs.duet3d.com/User_manual/Reference/Gcodes_by_function which seems to be the reference list I requested.
-
@droftarts
Is there a way to customize the theme of the page, like the dark theme in DWC? I really have trouble reading lengthy texts in black letters on white background. Especially when it's not just trivial novel stuff, but things I have to understand word for word. -
@o_lampe apparently themes will be part of wiki Js 3.x

-
@oliof yes I see the same issue with the gcode dictionary page on mobile, it looks to be caused by test not wrapping in the custom formatting we are using for code examples on that page. We will investigate
-
@oliof Thanks for the feedback. I haven't seen these issues on iOS, even on the GCode page, and search results show correctly, too. @T3P3Tony is checking them on Android. I think you're using the Brave browser, which I haven't tried/tested.
I find the lack of a hamburger menu for the Table of Contents on mobile annoying. Glad you found the GCode by function page! It is also on Dozuki.
@o_lampe @T3P3Tony beat me to it.
Ian
-
@oliof i believe the issue on the Gcode-dictionary page is now fixed where the long lines of code were making the page behave in that way.
now on that page the search button and hamburger menu behave as expected.
-
@t3p3tony it would be helpful to be able to expand the size of the scrolling menu on the gcode page or enable wrapping of text as some items you can't see the full description of the gcode without clicking it

-
@jay_s_uk can you test this now pls
-
@t3p3tony Much better!
-
Love It.
I do not know if this is planned but a simple / complex .htaccess on original site will auto send people to correct pages on new site and allow search engines to quickly update the links.
I think like on
https://duet3d.dozuki.com/.htaccess<IfModule mod_rewrite.c> RewriteEngine On RewriteRule ^Wiki/M303/ https://docs.duet3d.com/User_manual/Reference/Gcodes#m303-run-heater-tuning [L,R=301] RewriteRule ^c/Individual_Gcodes/ hhttps://docs.duet3d.com/en/User_manual/Reference/Gcodes [L,R=301] </IfModule> -
@gallaghersart part of the issue with a site like dozuki is no access to .htaccess or equivalent. The big headline is what we can do.
-
@t3p3tony
There are other ways of doing this, would be glad to message someone / help.But as long as the old docs are online search engines will serve up that one. Once OLD system is off line it could still take a week or so to get search engines on new site with out helping them.
Using 301 redirects is best as it keeps your search status and proof of long lasting good website.
Could add meta to each html page
<meta name="robots" content=”none”> and? noimageindex, nosnippet, nofollow, etc.Can also do same as .htaccess if using PHP and other ways.
Less friendly can do html redirect but not good to fix Search Engines.
If you have Goolge/bing/etc webmaster tools and all pages have <meta name="robots" content=”none(or more)”> on old site and <meta name="robots" content=”all”> on new site they may have tools to directly find your new links and remove old.
At the bare minimum have all pages on old sites <meta name="robots" content="index, follow" /> CHANGED to <meta name="robots" content="none, nofollow, nosnippet" />.
Also my example of .htaccess turned into a link. that files does not work as link. it is in root folder of your public web folder. ftp and other programs need to allow to see hidden files. Even if host says you have no access to .htaccess you might still be able to edit. Or create new if does not exist.
Would be glad to help.
`mike -
@gallaghersart ahh good idea with the meta tags on each of the old HTML pages - will look into that.
Wiki.js has a setting to apply meta robots index and follow to the site - which it is set to do.
Unfortunately we have no access on the old site to things like ftp or the htaccess or equivalent.
thanks for the help!