I have a plugin that correctly reported status and button changes in v3.5.4. By "correctly" I mean all plugins reported status and button changes in a consistent manner.
I recently re-built the plugin against 3.6.0-beta.4 and see an anomaly. This appears to be cosmetic only (or an error on my part)
The basics are:
[1] The plugin installs without error
[2] Start - the plugin works as expected and the state updates to "started" and the button changes to "Stop"
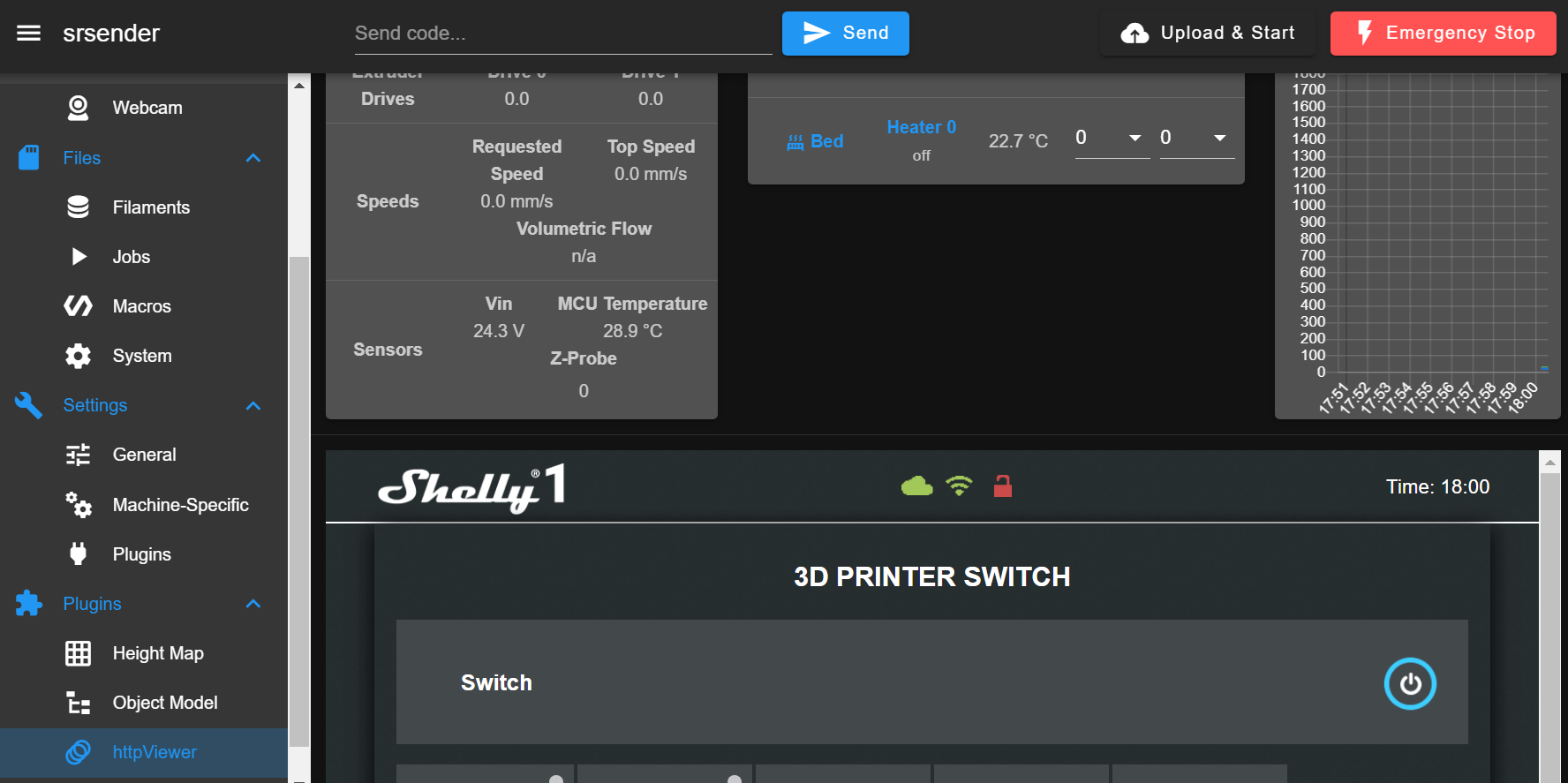
[3] Stop - the plugin stops but the state is reported as "deactivated"
[4]Ctl+Shift+R - state shows as "installed" with button changed to "Start"
Note that DSF only plugins (no ./src components) do not exhibit this behavior.
A new plugin with essentially the same vue code has the same behavior. As this is small, I have included the code below:
./plugin.json
{
"id": "httpViewer",
"name": "httpViewer",
"author": "Stuartofmt",
"version": "1.0.0",
"license": "GPL-2.0-or-later",
"homepage": "https://github.com/stuartofmt/usbStream",
"sbcRequired": false,
"dwcVersion": "3.6.0-beta.4",
"sbcOutputRedirected": false,
"sbcPermissions": ["commandExecution","networkAccess", "fileSystemAccess","objectModelReadWrite"]
}
./src/index.js
'use strict'
// import { registerRoute } from '../../routes'
import { registerRoute } from '@/routes'
//import Vue file;
import httpViewer from './httpViewer.vue'
// Register a route
registerRoute(httpViewer, {
Plugins: {
httpViewer: {
icon: 'mdi-transition',
caption: 'httpViewer',
path: '/httpViewer'
}
}
});
/src/httpViewer.vue
<comment>
Displays an iFrame that is linked to the DuetLapse3 html Display
Polls the status of the sbcPlugin and terminates the DWC plugin if the sbcPlugin is terminated
Thanks to @MintyTrebor for all the help in getting this working
</comment>
<style scoped>
.iframe-container {
position: relative;
background-color: transparent;
}
.iframe-container iframe {
position: absolute;
top: 0;
left: 0;
}
</style>
<template>
<div class="iframe_container">
<iframe id="myiframe" :src= "myurl" width="100%" :height="tmpHeight" frameborder="0">
<span>Your browser does not support iFrames</span>
</iframe>
</div>
</template>
<script>
import Path from '@/utils/path';
import store from "@/store";
import { DisconnectedError, OperationCancelledError } from "@/utils/errors";
// <!-- Do not change
const pluginName = 'httpViewer';
const configFile = pluginName + '/' + pluginName + '.config';
// -->
window.onmessage = function(event){
if (event.data == 'reply') {
console.log('Reply received!');
}
};
export default {
data() {
return{
myurl: '',
tmpHeight: "400px",
}
},
methods: {
//Modified file load from @mintyTrebor
async loadSettingsFromFile() {
try {
const setFileName = Path.combine(this.systemDirectory, configFile);
const response = await store.dispatch("machine/download", { filename: setFileName, type: 'text', showSuccess: false, showError: false});
this.fileContent = await response;
//get the ip address
//let pattern = /-duet.*(?:$|\n)/i;
let pattern = /-http.+/i;
let match = this.fileContent.match(pattern).toString();
this.myurl = match.replace('-http', '').trim();
// get the port
//pattern = /-port.*(?:$|\n)/i;
//pattern = /-port.+/i;
//match = this.fileContent.match(pattern).toString();
//this.myurl = this.topurl + ":" + match.replace('-port', '').trim();
console.log('url is ' + this.myurl);
} catch (e) {
if (!(e instanceof DisconnectedError) && !(e instanceof OperationCancelledError)) {
console.warn(e);
console.warn("File Does Not Exist");
}
}
},
// Set the screen height - from @MintyTrebor
getAvailScreenHeight(){
let tmpHeight = window.innerHeight - 90;
if(window.document.getElementById("global-container")){
tmpHeight = tmpHeight - window.document.getElementById("global-container").offsetHeight;
}
if(this.showBottomNavigation) {
tmpHeight = tmpHeight - 56;
}
return tmpHeight;
}
},
// use computed instead of methods cuz we only want it to run once
computed:{
systemDirectory() {
return store.state.machine.model.directories.system;
},
showBottomNavigation() {
return this.$vuetify.breakpoint.mobile && !this.$vuetify.breakpoint.xsOnly && this.$store.state.settings.bottomNavigation;
}
},
mounted() {
this.loadSettingsFromFile();
this.getAvailScreenHeight();
}
}
</script>
 The internet if full of opinions ...
The internet if full of opinions ...



 because of the simplicity of the vue involved (basically just invoking an iFrame).
because of the simplicity of the vue involved (basically just invoking an iFrame).