Custom image on PanelDue main pages
-
Hey @NicholasPort,
check instructions here https://github.com/Duet3D/PanelDueFirmware#splash-screen
I think the instruction should also apply to your conversion problem.
Good luck!
-
Thanks for your answer, @mfs12. I knew the bmp2c tool (I had already replaced the splash screen before) but I did not know it could be used to generate custom icons. Thanks for the tip! I successfully managed to insert my newly created icon as a button on the main pages.
Unfortunately, this generates an array of
uin8_t, whereas anuin16_tis required for theStaticImageField()function. Also, as auint8_tis generated, I do not understand why the color palette on Github is given as a "16-bit output". The hex value of each color does not correspond to what I obtained with the bmp2c tool, or to what I can see in the HomeIcons.cpp, for example!So, do you know how I could turn this
uin8_tarray into auint16_tarray, and also how to interpret the color palette on Github? -
@Nil-Orbach sorry, i don't have an idea. i could imagine you can easily patch bmp2c tool.
-
Thanks anyway for your kindly help, @mfs12

Actually, I have just answered my second question about the color palette by reading the bmp2c.go file. I found in the function
getPaletteIndex()the following corresponding table :switch to16BitColor(r, g, b, a) { case 0xffff: // e.g. 0xffffff return 1 case 0x20e4: // e.g. 0x201c20 return 2 case 0xffdf: // e.g. 0xf8f8f8 return 3 case 0x18e3: // e.g. 0x181c18 return 4 case 0xf79e: // e.g. 0xf0f0f0 return 5 case 0xc986: // e.g. 0xc83030 return 6 case 0xd30c: // e.g. 0xd06060 return 7 case 0xc103: // e.g. 0xc02018 return 8 case 0xff52: // e.g. 0xf8e890 return 9 case 0xfffb: // e.g. 0xf8fcd8 return 10 case 0x4569: // e.g. 0x40ac48 return 11 case 0x9492: // e.g. 0x909090 return 12 default: return 0 }So, for anyone interested, when you read for example 0x01 in the
IconHomeAllarray in HomeIcon.cpp, it means that the first bit color is black (0 is default, i.e. black) and that the second bit color is white (1 is 0xFFFF, i.e. white), as there is 2 pixels/bit.I am looking for coding my image in 16 bits to use the
StaticImageField()function and will let you know when (if!) I succeed. -
@Nil-Orbach can you share a photo of your result. I would be interested.
-
@mfs12 Hello,
Unfortunately, I did not manage to display my image with
StaticImageField(). I have tried to convert myuin8_ticon into auin16_tone by converting, for example,0x13into0xffff, 0xffdf, then into0x0000, 0x0003, with then without the height and width at the beginning of the array, but none of this has ever worked. Depending of what I test, I get a white square, or a black one with some blue, etc. - but not my image!Actually, the function called by
StaticImageField()isdrawCompressedBitmap(), which is almost the same function thandrawCompressedBitmapBottomToTop()which is used to display the splash screen. Both take auin16_tarray of data as argument. If I could know how is coded the splash screen after the bmp2c tool is used, I could maybe try to code my image the same way. But, as I am not familiar with the go functions used in bmp2c.go, I do not really understand what computation is performed on the initial 24 bits bmp image.Or maybe the
StaticImageField()ordrawCompressedBitmap()functions have some error - it is hard to tell as they are never used in the code... -
@nil-orbach the code to display the splash screen used to call DrawCompressedBitmap before I added DrawCompressedBitmap BottomToTop, so that function certainly used to work.
The format is very simple:
- 1 word (16 bits) repeat count minus one (so 0 means that the following pixel is displayed just once, 1 means it is displayed twice etc.)
- 1 word (16 bits) pixel colours in 565 format (e.g. 5 bits red, 6 bits green, 5 bits blue)
- Repeated as necessary
-
@dc42 Hello, thanks for your help. I really appreciate it!
After reading your post, I generated a binary file from my 24-bit bmp image with the bmp2c tool. Then, I opened the binary file with a binary editor (Hex Neo Editor) and I displayed all the data as hex words (16 bits). Finally, I copied these words into my
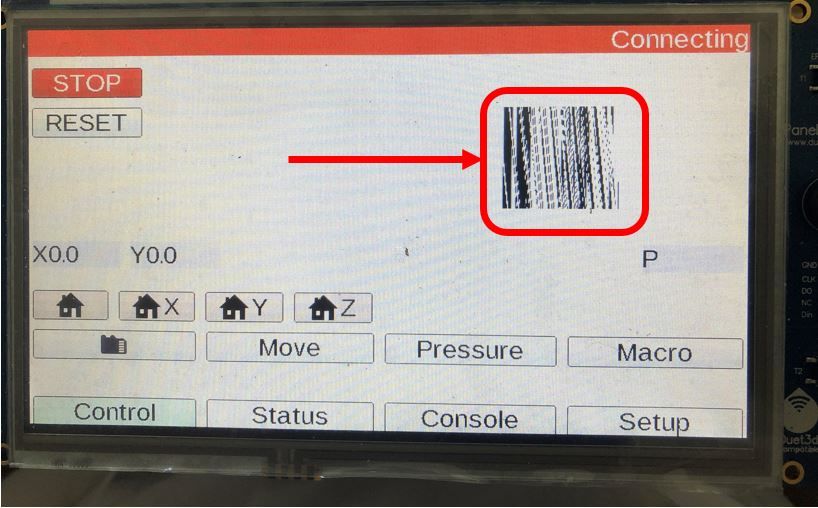
uint16_tarray and called this array with theStaticImageField()function. As you said, I get the format you described: width, height, and then repeat byte followed by a pixel byte. But I still get something wrong: a white square with black lines (like a bar code - definitely not my image!).Did I make something wrong during the process?
And by the way, thanks for the hard work you put into the Duet project!

-
@Nil-Orbach use the splash screen for initial testing. Then try to create your image.
-
@mfs12 I can successfully change the splash screen with the bmp2C tool. Here are some photos to illustrate my problem:
First, the splash screen (this one is just a random image for the example) :
And now, the same image displayed with the StaticImageField() function, after following the procedure described in my previous message:

(The screen may look unfamiliar, as I have already customized and removed some buttons )
)So, I think my array is good, but I may miss something when calling the StaticImageField()...
Here is how I call this function:
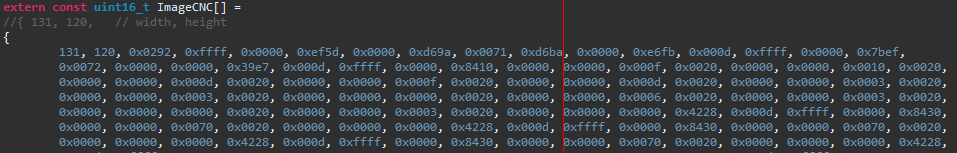
mgr.AddField(new StaticImageField(row3, DISPLAY_X - 270, 120, 131, ImageCNC)); //height = 120, width = 131And my ImageCNC array is:
extern const uint16_t ImageCNC[] = { 131, 120, 0x0292, 0xffff, 0x0000, 0xef5d, 0x0000, 0xd69a, 0x0071, 0xd6ba, 0x0000, 0xe6fb, 0x000d, 0xffff, 0x0000, 0x7bef, 0x0072, 0x0000, 0x0000, 0x39e7, etc. } -
@Nil-Orbach sorry, my ressources are limited i can't assist you on that. But hope you will succeed.
It really looks like the mapping is not yet correct. Does the image fit the dimensions you want to draw? I would expect they need to be accurate.
-
@mfs12 I keep looking for what may be wrong. I hope I succeed too so that it will help those who could face the same problem in the future

The image dimensions are good. Here is the same image displayed as a button, with the
AddIconButton()function and anuint8_tarray of my image generated with the bmp2c tool thanks to your first message:

The button is large, but the image dimensions are the same than those displayed with theStaticImageField()function.Anyway, thanks for your help, that was very kind!

-
@Nil-Orbach can we close this topic as solved?
-
@mfs12 Hi, actually it was not really solved, but as nobody seems to know the answer, I guess you can close it

-
@Nil-Orbach check the drawing function of the button. Finally it should be the same as for images.
-
@mfs12 these functions are not exactly the same. The button function calls
drawBitmap4()which then callsLCD_Write_Repeated_DATA16()whereas image function callsdrawCompressedBitmap()which then callsLCD_Write_DATA16(). These functions may look similar, but I do not think I will explore that further. I will let my image as a button, it is not that bad! -
@Nil-Orbach so this seems to be your problem then. Your image does not have the right format.
And which function does the splash screen use?
-
@mfs12 According to what dc42 said, my image has the right format. dc42 said:
"The format is very simple:-
word (16 bits) repeat count minus one (so 0 means that the following pixel is displayed just once, 1 means it is displayed twice etc.)
-
word (16 bits) pixel colours in 565 format (e.g. 5 bits red, 6 bits green, 5 bits blue)
-
Repeated as necessary"
This is exactly what I got after using the
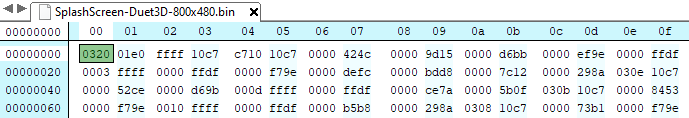
bmp2c -binarycommand, and after opening this binary file with a binary editor and copying theuint16_thex code into my code so that theStaticImageField()method can display it by callingdrawCompressedBitmap().Here is the splash screen format:

And here is my image format in the code:

They are the same!Concerning the splash screen, it is called with
drawCompressedBitmapBottomToTop(0, 0, DISPLAY_X, DISPLAY_Y, _esplash + 2). -
-
Moved to developer's forum.